本文内容翻译自W3.org网站的SVG规范,作为自己的备忘,供SVG初学者参考。
原文网址:
SVG fill-rule property in SVG 1.1 (Second Edition)
SVG的图形填充规则通过fill-rule属性来指定。
‘fill-rule’
属性用于指定使用哪一种算法去判断画布上的某区域是否属于该图形“内部” (内部区域将被填充)。对一个简单的无交叉的路径,哪块区域是“内部” 是很直观清除的。但是,对一个复杂的路径,比如自相交或者一个子路径包围另一个子路径,“内部”的理解就不那么明确了。
‘fill-rule’
属性提供两种选项用于指定如何判断图形的“内部”:
nonzero
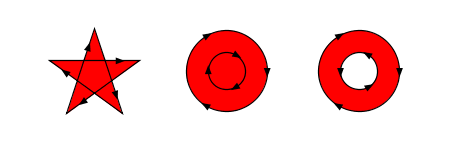
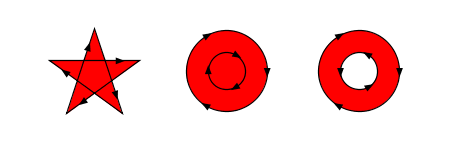
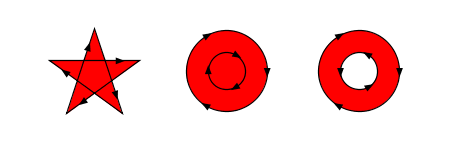
字面意思是“非零”。按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点情况。从0开始计数,路径从左向右穿过射线则计数加1,从右向左穿过射线则计数减1。得出计数结果后,如果结果是0,则认为点在图形外部,否则认为在内部。下图演示了nonzero规则:

点击查看示例SVG文件 (仅适用于支持SVG的浏览器)
evenodd
字面意思是“奇偶”。按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点的数量。如果结果是奇数则认为点在内部,是偶数则认为点在外部。下图演示了evenodd
规则:

点击查看示例SVG文件 (仅适用于支持SVG的浏览器)
(提示: 上述解释未指出当路径片段与射线重合或者相切的时候怎么办,因为任意方向的射线都可以,那么只需要简单的选择另一条没有这种特殊情况的射线即可。)
本文内容翻译自W3.org网站的SVG规范,作为自己的备忘,供SVG初学者参考。
原文网址:
SVG fill-rule property in SVG 1.1 (Second Edition)
SVG的图形填充规则通过fill-rule属性来指定。
‘fill-rule’
属性用于指定使用哪一种算法去判断画布上的某区域是否属于该图形“内部” (内部区域将被填充)。对一个简单的无交叉的路径,哪块区域是“内部” 是很直观清除的。但是,对一个复杂的路径,比如自相交或者一个子路径包围另一个子路径,“内部”的理解就不那么明确了。
‘fill-rule’
属性提供两种选项用于指定如何判断图形的“内部”:
nonzero
字面意思是“非零”。按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点情况。从0开始计数,路径从左向右穿过射线则计数加1,从右向左穿过射线则计数减1。得出计数结果后,如果结果是0,则认为点在图形外部,否则认为在内部。下图演示了nonzero规则:

点击查看示例SVG文件 (仅适用于支持SVG的浏览器)
evenodd
字面意思是“奇偶”。按该规则,要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点的数量。如果结果是奇数则认为点在内部,是偶数则认为点在外部。下图演示了evenodd
规则:

点击查看示例SVG文件 (仅适用于支持SVG的浏览器)
(提示: 上述解释未指出当路径片段与射线重合或者相切的时候怎么办,因为任意方向的射线都可以,那么只需要简单的选择另一条没有这种特殊情况的射线即可。)
分享到:











相关推荐
这是一款HTML5 SVG图形变形效果。示例中展示了几种在网页上的SVG图形变形效果。包括鼠标hover指定元素时SVG图形变形效果等。
自己工作外时间写的一个svg图形显示程序,带源代码放出,详细的说明可看我的博客.南瑞的open3000导出的svg图形是支持的.在data/graph目录下带一张工程中的svg图,大家可以看看效果.
svg图形编辑器svg图形编辑器svg图形编辑器svg图形编辑器svg图形编辑器svg图形编辑器svg图形编辑器
vue结合D3.js做的动态的可交互的SVG图形组件。 下面是其中的几行代码: data: { svg: undefined, point1Instance: undefined, // 两个主要端点之一 point2Instance: undefined, // 两个主要端点之一 ...
SVG图形编码工具
Wincc7.5中如何绘制不规则图形并填充背景颜色?
应用svg画图展示的朋友必须看,有效展示图形效果,图形之间转换,在线编辑运行、测试、学习
svg2mod, 将 Inkscape SVG图形转换为KiCad足迹模块 svg2mod这是一个小型程序,用于将 Inkscape SVG图形转换为KiCad足迹模块文件。 算法利用 python的和绘图模块对图形和近似曲线使用直线段进行解释,从而提高了图形...
这是一款效果非常炫酷的基于SVG图形变换的全屏幻灯片特效。该幻灯片在切换的时候,会出现一些装饰的SVG图形,这些图形会发生变形转换,之后下一张幻灯片才出现,效果非常独特。
CSS3 SVG文字填充动画特效是一款个性好看的led文字动画特效下载。
HTML5 SVG渐变填充文本特效.zip
这是一款HTML5 SVG图形变化制作炫酷渐变动画特效。该特效开始时使用多层SVG图形来制作一些渐变图案。当用户点击菜单时,相应颜色的渐变图案会放大为全屏,效果非常炫酷。
shapeshifter是一款可以将块级元素转换为不同形状的SVG图形的jQuery插件。该jQuery插件内置了15种SVG图形,可以将任何div等块级元素转换为这些图形形状。
SIS系统中SVG图形转换方案的设计与实现,宋人杰,张晓刚, 结合发电厂SIS系统中组态发布平台模式的可行性,设计了一套完整的SVG图形格式转换方案,并以EDPF-NT+分布式控制系统的图形文件为研究对�
1.资源内容:可以对svg图形进行拖拽,变大,变小,旋转等 简单好用;
SVG:scalable vector graphics 可缩放矢量图形 SVG常用图形基础学习资料
基于SVG矢量图形格式浏览器绘图工具的设计与实现,王春奎,文福安,近年来,网络教学平台发展迅速,其功能得到不断的加强和完善。但是由于浏览器在图形处理方面存在一些不足,这给教师在线编辑多媒
SVG矢量图形控件 WEB版本 希望对您有所帮助
Vivus是一款可以执行SVG路径动画的轻量级Javascript库。Vivus可以绘制SVG图形的外观。通过该svg路径动画插件,你可以使用同步或异步的方式来执行SVG图像路径的动画。
基于svg的图形,正六角星等多种图形