一:基本原理
利用Java 2D的Area对象对绘制形状几何操作的支持,完成太极图案的绘制,使用Paint来
完成对不同颜色的填充。Java 2D图形API Area对Shape支持四种几何操作:
-Add (加)- 保留两个几何形状及其重叠部分
-Subtract (减) – 从第一个几何形状上减去和第二个重叠的部分,保留减去之后的第一个几
何形状
-Intersect (与) – 只保留两个几何形状重叠的部分。
-ExclusiveOr(或) – 保留他们相互不重叠的部分。
参看下图:

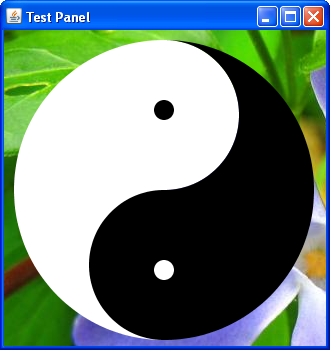
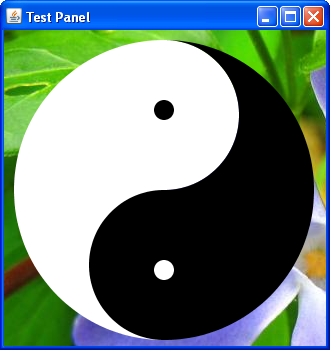
二:程序运行效果

程序基于JDK6 API完成。
背景图片我是在网上找来的,可以自己替换的。
程序源代码如下:
package com.gloomyfish.swing;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.Shape;
import java.awt.geom.Area;
import java.awt.geom.Ellipse2D;
import java.awt.geom.Rectangle2D;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.imageio.ImageIO;
import javax.swing.JComponent;
import javax.swing.JFrame;
public class YingYangGraphics extends JComponent {
/**
*
*/
private static final long serialVersionUID = 8812325148970066491L;
private BufferedImage image = null;
public YingYangGraphics() {
super();
this.setOpaque(false);
}
protected void paintComponent(Graphics g) {
Graphics2D g2 = (Graphics2D)g;
g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g2.drawImage(getImage(), 0, 0, image.getWidth(), image.getHeight(), null);
Shape lefthalfCirle = new Ellipse2D.Double(10,10, 300,300); // R = 150
Shape righthalfCircle = new Ellipse2D.Double(10,10, 300,300); // R = 150
Shape innerCircle1 = new Ellipse2D.Double(85,10, 150,150); // R/2 = 75
Shape innerCircle2 = new Ellipse2D.Double(85,160, 150,150); // R = 150
Shape rectangel1 = new Rectangle2D.Double(160, 10, 150, 300);
Shape rectangel2 = new Rectangle2D.Double(10, 10, 150, 300);
Area left = new Area(lefthalfCirle);
Area right = new Area(righthalfCircle);
Area area11 = new Area(rectangel1);
Area area22 = new Area(rectangel2);
left.subtract(area11);
right.subtract(area22);
Area inner1 = new Area(innerCircle1);
Area inner2 = new Area(innerCircle2);
left.add(inner1);
//left.subtract(inner2);
right.add(inner2);
right.subtract(inner1); // trick is here !!!
// create minor circle here!!!
Shape minorWhiteCircle = new Ellipse2D.Double(150,70, 20,20); // ++ 60
Shape innerBlackCircle = new Ellipse2D.Double(150,230, 20,20); // R = 150
// draw two big frame shape here...
g2.setPaint(Color.WHITE);
g2.fill(left);
g2.setPaint(Color.BLACK);
g2.fill(right);
// draw minor circle here!!!
g2.fill(minorWhiteCircle);
g2.setPaint(Color.WHITE);
g2.fill(innerBlackCircle);
}
private BufferedImage getImage() {
if(image != null) {
return image;
}
try {
File file = new File("D:\\android\\blue_flower.jpg");
image = ImageIO.read(file);
} catch (Exception e) {
e.printStackTrace();
}
return image;
}
public static void main(String[] args) {
JFrame frame = new JFrame("Test Panel");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.getContentPane().setLayout(new BorderLayout());
// Display the window.
frame.getContentPane().add(new YingYangGraphics(), BorderLayout.CENTER);
frame.setPreferredSize(new Dimension(330,350));
frame.pack();
frame.setVisible(true);
}
}
分享到:











相关推荐
在构造的面板中随机绘制出20个图形,利用MyShape抽象类,其他的几个类是MyShape类的子类,绘制的图形保存在数组中
环境:Window XP sp3, JDK 1.6, MyEclipse 5.5 运行步骤: 1、下载解压之后,使用...本示例一行注释一行代码,非常详细的说明了怎样使用Java 2D API来编写Java动画应用。 阅读对象:非常熟悉Java基本概念的人员
实现Java2D之字体编程: 1、Java2D显示jpeg、gif、png等格式图像。 2、图像缩放、模糊、锐化、边缘检测的处理; 3、使用java.awt.image 包,设计一个有趣的图像处理演示程序;
使用Java Graphics2D类生成心跳曲线坐标图,一般用于在服务器端生成坐标对数据图片,示例可以参考这里:https://blog.csdn.net/youxijishu/article/details/124545372?spm=1001.2014.3001.5502
讲述计算机图形学中使用Java2D进行绘图的基本知识,如何使用Java2D
java2d--chm格式的java2d--chm格式的java2d--chm格式的java2d--chm格式的java2d--chm格式的
Java2D API提供了绘制复杂图形的支持。在java.awt.geom包中,提供了很多独特的用以处理圆弧、文字和图像的API。该包与java.awt、java.awt.color、java.awt.image、java.awt.font、java.awt.print,以及java.awt....
资源名称:计算机图形学 应用Java 2D和3D内容简介:《计算机科学丛书·计算机图形学应用Java 2D和3D》提供了一个完整而权威的计算机图形学介绍,它并不需要低层次的编程或高深的数学背景。作者权衡了在软件和硬件...
速成java2D绘图
在IOS中使用quartz2d绘制一个比较复杂的图形—五角星
由sun公司程序员编写的一个JAVA2D应用程序,功能强大
《java计算机图形学》例程源码,提供了java2d和3d的使用例程
水印 java Graphics2D实现文字图片水印 实现水印四个角水印
系列的了解和学习 java2D 中的animation 非原创
java绘图的学习文档,权威性的文档。不要后悔不看啊 学习java的好帮手
【Android进阶】(2)2D绘制与控件绘制(源代码)
JAVA2D程序资源包括可视化编程蓝图模型,文档和从模型生成的代码。解压后双击index.html即可代开资源
java2d忍者游戏demo源码,适合有一定java基础的人参考和使用
draw2d 绘制图形教程 draw2d 绘制图形教程draw2d 绘制图形教程 draw2d 绘制图形教程
Java java2d sun 绘图 java绘图,是java2d的所有基本知识都在这里了