无意之中在网上看到一篇基于HTML5 Demo的Peter De Jong 吸引子生成图像的Demo,没Hold住,
感觉太漂亮了。于是想研究一下,发现有个专业术语 - 分形。一位大师这样评价分形学科 - “it is not about
math, it is about art”显然有时候程序员也是有点艺术细胞。
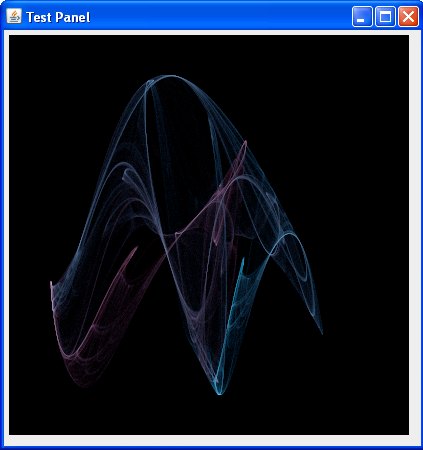
效果图一

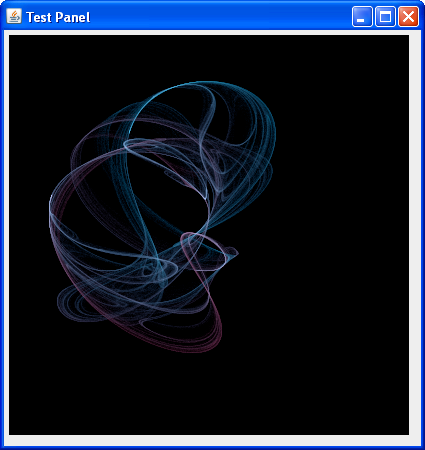
效果图二

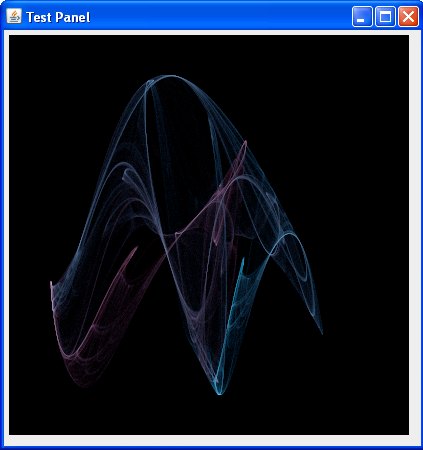
效果图三:

产生原理
基于Peter De Jong公式:Peter De Jong的数学公式如下:
Xn+1 = sin(a*yn) - cos(b*xn)
Yn+1 = sin(c*xn) - cos(d*yn)
从一个随机的点P(x0, y0)开始得到下一个P(xn,yn)然后令 Xn = Xn+1, Yn = Yn+1
迭代产生更多数据。
算法实现
算法实现基于分形火焰算法,首先根据迭代的出来的数据点,使用直方图统计算法得到指定大小直方图数据点,
然后再根据直方图的结果实现像素绘制和颜色,透明度生产。关于分形火焰算法可以参考这里 :
http://en.wikipedia.org/wiki/Fractal_flame
完成随机点产生与直方图统计代码:
private void getPoint() {
la = a;
lb = b;
lc = c;
ld = d;
// Add Noise to Coefficients for Smoothness
if (noise) {
la += getRandom();
lb += getRandom();
lc += getRandom();
ld += getRandom();
}
// *************************************************
// ** Update Temp Variables -- Magic
xn = (float)(Math.sin(la * y) - Math.cos(lb * x));
yn = (float)(Math.sin(lc * x) - Math.cos(ld * y));
// color here
zn = (float)(Math.sin(e * x) - Math.cos(f * z));
// take current result as x0,y0,z0 in order to calculate next xn,yn,zn
x = xn;
y = yn;
z = zn;
// Convert to 2D Image Space for Plotting
u = (int) ((x + 2.5) * K);
v = (int) ((y + 2.5) * K);
tr = (float)(z * 0.9 + (1.0 - z) * 0.6); // Map Z-Coordinate to Color
tg = (float)(z * 0.2 + (1.0 - z) * 0.4);
tb = (float)(z * 0.5 + (1.0 - z) * 0.9);
pList[u][v][0] += 1.0f; // alpha value, normalization factor, must have it
pList[u][v][1] += tr; //Add New Point to Total
pList[u][v][2] += tg;
pList[u][v][3] += tb;
}
结果归一化与像素绘制代码:
private void renderPoints(int[] rgbData) {
float max = -1.0f;
for (int i=0; i < nSize; i++) {
for (int j=0; j < nSize; j++) {
if (pList[i][j][3] > max){
max = pList[i][j][3];
}
}
}
//Adjust Values and Fill Image
float logval, logmax = (float)Math.log(max);
float M = (float)((logmax * logmax) / 255.0f);
int[] color ={0,0,0,0};
for (int i=0; i < nSize; i++) {
for (int j=0; j < nSize; j++) {
for (int k=0; k < 4; k++) {
logval = (float)Math.log(pList[i][j][k]);
color[k] = (int) (logval * logval / M);
}
// rgbData[j*nSize + i] = (color[0] << 24) | (color[1] << 16) | (color[2] << 8) | color[3];
rgbData[j*nSize + i] = (255 << 24) | (color[1] << 16) | (color[2] << 8) | color[3];
}
}
}
随机产生参数 a, b,c,d,e,f值区间在[-3,3]之间,可以得到你认为很cool的效果。
算是送给大家的2012新年礼物吧,程序完全是基于Java语言实现。
分享到:












相关推荐
Dejong函数的matlab实现,对比了几个不同的代码,实现起来较为方便
用于函数优化的五个测试函数,De Jong精选了5个测试函数,这些函数差异表现在连续性、单峰与多峰、二次与非二次、低维与高维、确定函数与随机函数。可以比较完整的测试算法性能。
这是DeJong遗传算法matlab仿真程序,遗传算法,遗传算法
Frenkie de Jong主题和新标签是具有4K壁纸的酷炫扩展,以及更多令人惊叹的功能。 弗兰基·德·琼(Frenkie de Jong)是荷兰职业足球运动员,曾为西班牙巴塞罗那俱乐部和荷兰国家队担任中场。 真正的弗朗基·德·琼...
本资料是关于MATLAB的11个实例,有源码,包括一元函数优化实例、De Jong函数、多元多峰函数的优化实例、收获系统最优控制、装载系统的最优问题、离散二次线性系统最优控制问题、目标分配问题、双积分的优化问题、...
angular-jsoneditor Jos de Jong 的 JSONEditor 的 AngularJS 指令。 示例: : -- 感谢 Alon Lavi 询问示例
Jos de Jong的JSON编辑器的Angular.js指令。 网站: : 要求 jQuery的 AngularJS 用法 将脚本文件加载到您的应用程序中: <!DOCTYPE html > < html lang =" en " > < head > ... < title &...
著名的rosenbrock问题 大家可以看看 非常好用的哟
本文研究了目标函数为总完工时间,具有Dejong学习效应和遗忘效应的间歇批生产的单机排序问题。考虑了批与批之间没有学习效应的传递、有部分学习效应的传递和有总的学习效应传递*种模型。首先,在批与批之间没有学习...
通过实数编码组成染色体,重新获得De jong函数f2在-2.048到2.048范围内的对应 通过两个染色体相同位置基因求和再平均进行染色体交叉 通过高斯分布的随机数对基因进行变异操作 适应度取1 /(0.01 + f2) 算法的参数...
围绕库的复杂的Reagent包装器。添加以下项目依赖项: 要求您具有试剂作为项目的依赖项: 如果您使用shadow-cljs,则jsoneditor npm库依赖项将通过src/deps.cljs :npm-deps自动拉出。 如果使用其他构建系统,则当前不...
MATLAB遗传算法工具箱GAOT的应用
8个测试例子来自论文: 基于学习的遗传算法及其在布局中的应用.pdf ...De Jong function, schaffer function, six-hump camel back function, Shubert function, 算法效果非常好! (自己写的代码)
iOS实例开发源码——manan19-jong-6d3fa58.zip
iOS游戏应用源代码——manan19-jong-6d3fa58.zip
一个关于遗传算法的程序,有需要的可以看看
This algorithm was proposed to solve the parallel machine scheduling problem with position-dependent deteriorating jobs and DeJong's learning effects in an uncertain manufacturing system.
Grégory Batt, Damien Bergamini, Hidde de Jong, Hubert Garavel, Radu Mateescu 158 Abstraction and Symbolic Methods Verification of Java Programs Using Symbolic Execution and Invariant Generation ...
乒乓对你来说太无聊了吗? 继续丢球? 创建电流以将球移动到您想要的方向! 对手对你来说太难了吗? 击落他们中的很多人! Jong 将成为 Linux 和 Windows XP 的改进 Pong 游戏。
通过实数编码组成染色体,求解 De jong 函数 f2 在 -2.048 到 2.048 范围内的最小值 通过两条染色体相同位置基因求和再平均进行染色体交叉 通过高斯分布的随机数对基因进行变异操作 适应度取 1 / (0.01 + f2) 算法的...