<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>对话框</title>
<script language="javascript" type="text/javascript" src="./js/jquery.js"></script>
<script language="javascript" type="text/javascript" src="./js/jquery-ui-1.8.18.custom.min.js"></script>
<link rel="stylesheet" href="./css/ui-lightness/jquery-ui-1.8.18.custom.css" />
<script type="text/javascript">
$(function (){
$("#dialog").dialog({
autoOpen:false,
show:"blind",
hide:"explode"
});
$("#dialog_link").click(function(){
$("#dialog").dialog("open");// open参数 作用 打开对话框
});
});
</script>
</head>
<body>
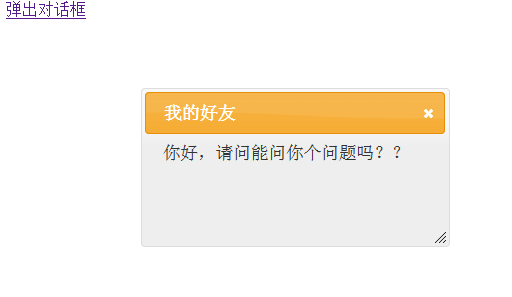
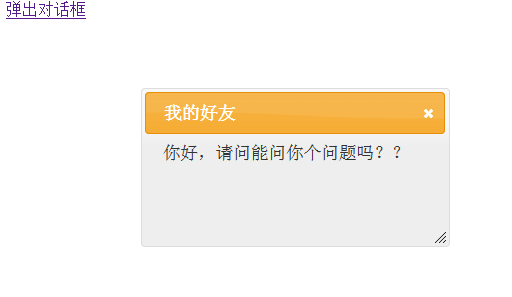
<a href="#" id="dialog_link"><span>弹出对话框</span></a>
<div id="dialog" title="我的好友">
你好,请问能问你个问题吗??
</div>
</body>
</html>

分享到:










相关推荐
jQuery插件 实现图片文字遮罩效果 jQuery插件 实现图片文字遮罩效果 jQuery插件 实现图片文字遮罩效果
jquery实现网易邮箱首页插件 jquery导航,缓慢弹出下拉效果 jquery左侧导航滑动网页定位效果 jquery左侧弹出二级菜单 jquery弹出层 jquery弹出层 三种弹出效果 jquery弹出插件 jquery抽奖插件 jquery抽奖插件.rar ...
使用jQuery插件jQuery Image Flyout弹出图片,实现javascript弹出放大图片功能只需要一行代码即可实现。 四,用户自定义设置 结合jQuery插件Easing Plugin,可增强javascript图片放大和缩小过程中图片显示的效果。 ...
jquery 插件,实现多种不同的滚屏操作,
jquery插件实现的类似美团,天猫加入购物车效果,空中抛物线掉到购物车中效果。
jquery插件实现图片放大镜
jQuery-Validation-Engine-master 表单验证插件 简单好用,已经包含汉化
jQuery实现超酷真实阴影效果 jQuery插件realshadow实现超酷真实阴影效果.zip
jQuery LayerModel弹出层插件拖动弹出层效果
一个很好的jquery插件弹出div。最近做项目一直在用jquery,一个很不过的框架!尤其是插件能简化很多开发工作!学习交流.
jquery插件jquery.cycle轻松实现图片效果!
对于初学jquery的学习者,一个插件实现的幻灯。
Jquery插件漂亮的弹出对话框
JQuery插件Marqueejs实现无缝滚动效果.docx
使用jQuery插件FancyBox轻松实现弹窗视频,使用jQuery插件FancyBox轻松实现弹窗视频
jquery实现弹出登陆框效果,供大家一起共同分享学习。
我的网址:www.0379zd.com欢迎光临。jQuery插件(右下弹出窗口),很实用,很漂亮。
JQuery插件实现图片无刷新上传 注意: 1.form要设置enctype="multipart/form-data" 2.file标签要设置name属性<input type="file" id="upImage" name="upImage" />
jquery插件jquery.reveal
jQuery弹出层插件三种简单遮罩弹出框效果