故事板与事件触发器
Storyboard(故事板)是Silverlight中动画的基本单元,他用来分配动画时间,可以用同一个故事板对多种对象产生不同的效果。并且可以控制动画的播放、停止、暂停以及何时何地的播放。
Storyboard(故事板) 必须指定两个属性 TargetName(目标对象) 和TargetProperty(目标属性)这两个属性把故事板与要产生的动画衔接起来,起到桥梁的作用。
看下面的例子:
在上面的例子中,我们为这一个故事板添加了一个DoubleAnimation类型的动画,动画的目标对象是一个矩形rect 目标属性是矩形的width 并且指定他的目标属性是从0 到300
然后我们在Canvas的Loaded事件中,为动画添加了触发器Canvas.Triggers。
线性插值动画
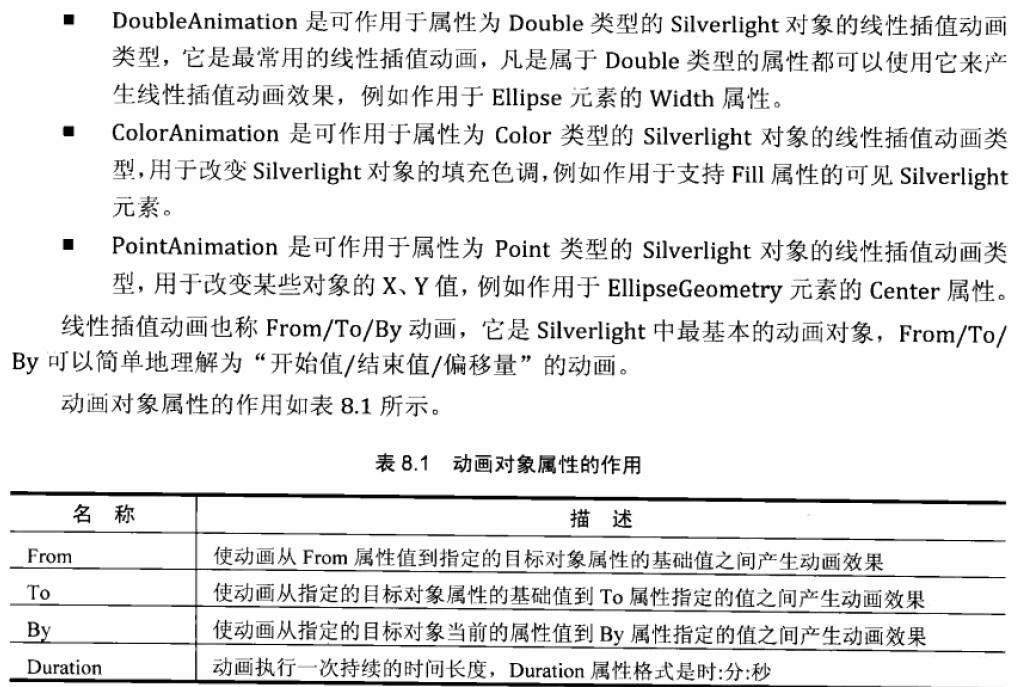
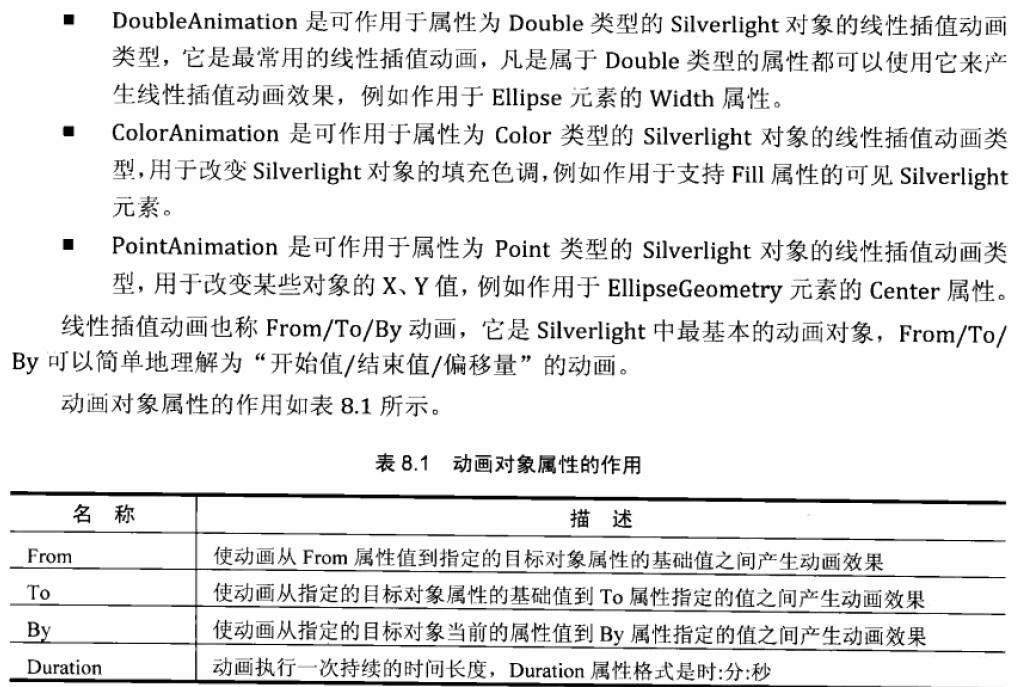
线性插值动画支持DoubleAnimation、ColorAnimation和PointAnimaiton类型 的动画。不同类型的动画,作用属性的类型也不同,如下:

除了以上属性以外,线性插值动画还支持对动画播放过程进行控制的属性


DoubleAnimation动画
ColorAnimation动画
运行结果:

在上面的例子中分别声明了ellipse1 ellipse2两个椭圆,并在UserControl.Resucress中声明了Storyboard1 和Storyboard2两个故事板,两个故事板中包含了ColorAnimation元素,并让Ellipes的Fill属性由红变为绿,并由绿变为红。其中 (Ellipse.Fill).(SolidColorBrush.Color)属性表示Ellipes对象的Fill属性填充Brush集合中的SolidColorBrush
PointAnimation动画
下面例子是对EllipessGeometry的Center属性进行更改,让小球做水平运动。
运行结果:

分享到:














相关推荐
C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial)目录 本系列教程目录如下: C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial):(一)让物体动起来① C#开发WPF/Silverlight动画及游戏系列教程...
silverlight 显示gif动画控件,附例子~~~ http://www.dotnetdev.cn
Silverlight导航动画 Silverlight导航动画 Silverlight导航动画 Silverlight导航动画 Silverlight导航动画 Silverlight导航动画 Silverlight导航动画
silverlight动画silverlight动画silverlight动画silverlight动画silverlight动画silverlight动画silverlight动画
自己练习使用的silverlight的动画效果,很简单
C#开发WPF+Silverlight动画及游戏系列的完整教程,有完整的代码 很炫的界面和游戏功能
C#开发WPF-Silverlight动画及游戏系列教程-深蓝色右手 C#开发WPF-Silverlight动画及游戏系列教程-深蓝色右手 C#开发WPF-Silverlight动画及游戏系列教程-深蓝色右手
本教程涉及的内容知识点均非常的新,有浅也有深,从多角度、广域面细致的对WPF/Silverlight动态动画如何构建游戏世界进行讲解。不敢说国外,至少在目前国内市面上不会存在相同或类似内容的资料.因为教程比较多,比较...
轻松创建Silverlight 4开发环境(在Visual Studio 2010)
微软SilverLight是一个能够设计、开发和发布有多媒体体验与富交互(RIA,Rich Interface Application)的网络交互程序。 因为SilverLight提供了一个强大的平台,能够开发出具有专业图形、音频和视频的Web应用程序...
SilverLight4开发教程,作者为Microsoft SilverLight MVP开发人员Matthew MacDonald,讲述非常详尽,想学习SilverLight开发的值得一看
非常详细并实用的SilverLight开发员工培训入门教程ppt 供公司培训新员工非常合适
Silverlight页面跳转动画示例 生动 活泼 而且好玩
silverlight4.0 datagrid控件动画
C#开发WPF/Silverlight动画及游戏系列教程(Game Tutorial) 的源代码 第一部分源码:WPFGameTutorial_PartI.rar(1-20节) 第二部分源码:WPFGameTutorial_PartII.rar (21-26节) 第三部分源码:WPFGameTutorial_Part...
基于Silverlight的网页动画开发的研究,彭庆喜,刘春燕,Silverlight 是微软近年推出的Web 前端技术,采用它进行网页开发成为程序员除了FLASH 外新的选择。首先讨论了Silverlight 的特点和开发技术��
开发Silverlight动画及游戏系列的教程 DOC格式
arcgis Silverlight开发示例源代码
Silverlight富媒体动画网站源码,动画效果十分给力!
Silverlight 页面跳转动画简单示例 页面跳转动画简单示例